這次鐵人賽會分享 React,原因無他 ~ 純粹是目前工作上所使用的就是 React,所以一方面是複習我對 React 的知識,一方面也是驗證自己,不要寫了快 5 年的 React,有些該懂的還不懂不然就是我以爲是這樣,實際卻是哪樣。
然而,目前市面上除了最知名的三套前端框架 Angular****、****React、Vue 之外,還有 Svelte 跟 Astro 這兩套後起之秀,這裡要分享的概念是,如果您要當前端工程師,對於框架的選擇僅僅是一個開始,真正考驗我們工程師的能力是如何在選擇框架的理念及用法下,來駕馭越來越高的業務複雜度。
傳說中當時任職於 Facebook 的大神們,對現有的框架都不滿意,於是便自己動手開發了一套,這套框架就叫做 React。這裡 React 跟另外兩套 Angular、Vue 框架不同的是,React 是一個用於建構使用者介面的 JavaScript 工作庫,和其他 MVC 工作庫不一樣的地方是,React 僅僅涉及使者的介面,這就像是 MVC 中的 View。
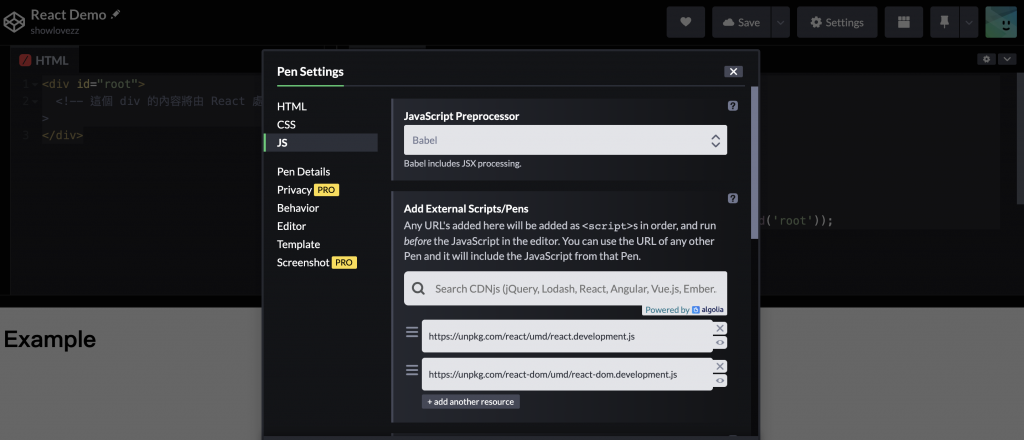
Codepen 是一個線上編輯器,它可以利用瀏覽器開啟,不但支援 HTML、CSS,甚至還支援 JavaScript,現在還可以匯入各種套件,最方便的是還可即時預覽結果畫面。
在 Codepen 這裡,要注意三件事:
<div id='root'></div>。